一直以来,Android和iOS两大系统都会为开发者提供一套设计指导规范以供参考。而最近,Google也更新了Android应用设计指导规范,此次新增的亮点为「Bottom Navigation」底部导航栏,也就是iOS应用中经常见到的底部Tab导航栏。Google此举究竟有何用意呢?
毫无疑问,这种在虚拟键上多加一层底部导航菜单栏(下巴)的设计自然遭到产品经理以及不少粉丝们的吐槽,但Google却依旧力排众议坚持将其写入了新的指导规范中,并率先在Google Photos和Google+上用上这个设计。
其实,Google将其加入设计规范也不无道理。在手机屏幕尺寸越来越大的今天,大屏手机用户很难单手触摸到传统的顶部导航栏。将一些比较常用的按钮放到更容易触碰到的底部反而让操作更加便利,而且也不会占用太多的屏幕空间。
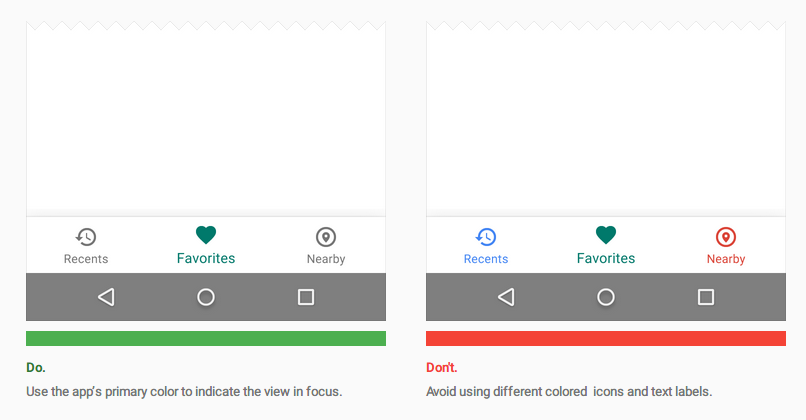
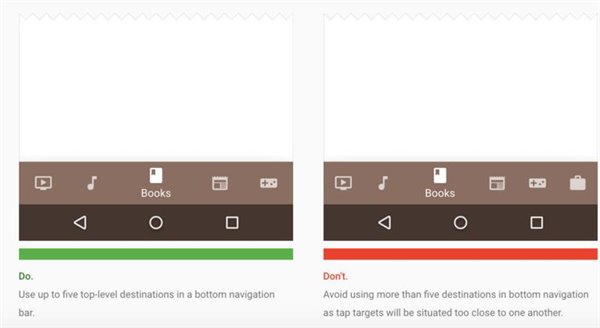
而在细节方面,Google也非常认真的为开发者提供了非常详细的规范,包括按钮的个数、图标颜色、背景色、标题字数/字号等规定一个不少,以此帮助开发者开发出符合Android风格的底部导航栏。不过,Android增加底部导航栏的行为会不会让人感觉是在借鉴对手iOS呢(虽然iOS也借鉴Android不少东西)?
想知道有关Material Design底部详情的话,就点进Google的设计网站看看吧。
更多Zing彩:
- GOOGLE再次放出ANDROID 7.0截图!这次多了MULTI-WINDOW和几项新功能!
- ANDROID 7.0再爆官方截图:通知栏变了样!
- NEXUS 5升级有望?小修小改的ANDROID 7.0设置界面载图曝光
本文:
借鉴对手?Android新的Material Design规范加入底部Tab导航栏
更多精彩科技资讯,请留守 Zing Gadget 或 Facebook 、 Twitter 、Google+ 以及 YouTube 。