经常使用Instagram的大家,多多少少都会使用到Instagram Stories限时动态的功能吧?对此为了让限时动态更有趣,Instagram就在限时动态中推出了许多不同款式的滤镜特效,除此之外,为了让滤镜选择更多样化,Instagram官方也开放让使用者自行创作并且上传至Instagram让所有用户收藏使用。
而最近就有不少创作者们创造的IG Filters,因为具有各式各样的让人认同的经典句子之外,还附上了即时的日期和时间,一般上我们看到某些喜欢的滤镜后,都会点击创作者的名字,以便前往创作者的账号来发掘更多出自于他们设计的滤镜,随后点击收藏方便日后也能使用。对此在今天,YH小编就决定教教大家轻轻松松成为IG Filters的创作者!在自已的IG Filters中创作出想要表达的中肯句子之外,也能在IG Filters显示日期和时间。
开始制作IG前,需要准备的两步骤
下载并安装制作IG Filters的用具——Spark AR

首先第一步,大家需要在笔电或是电脑中下载【Spark AR】,当大家下载并安装完毕后,点击打开运行,随后需要登录自已的Facebook账号。
下载自已喜欢的字体以及LUT文档
其次,大家需要下载你喜欢的独特字体样式,以便你能在IG Filters使用;之后你需要下载arp档案以及LUT色调原档,这个时候LUT file十分重要,你能把LUT File下载至你的手机,随后在经常修图的软件上进行修改,例如“醒图、Lightroom、Snapseed等”,随后再把修改过的LUT文档上传至电脑即可。

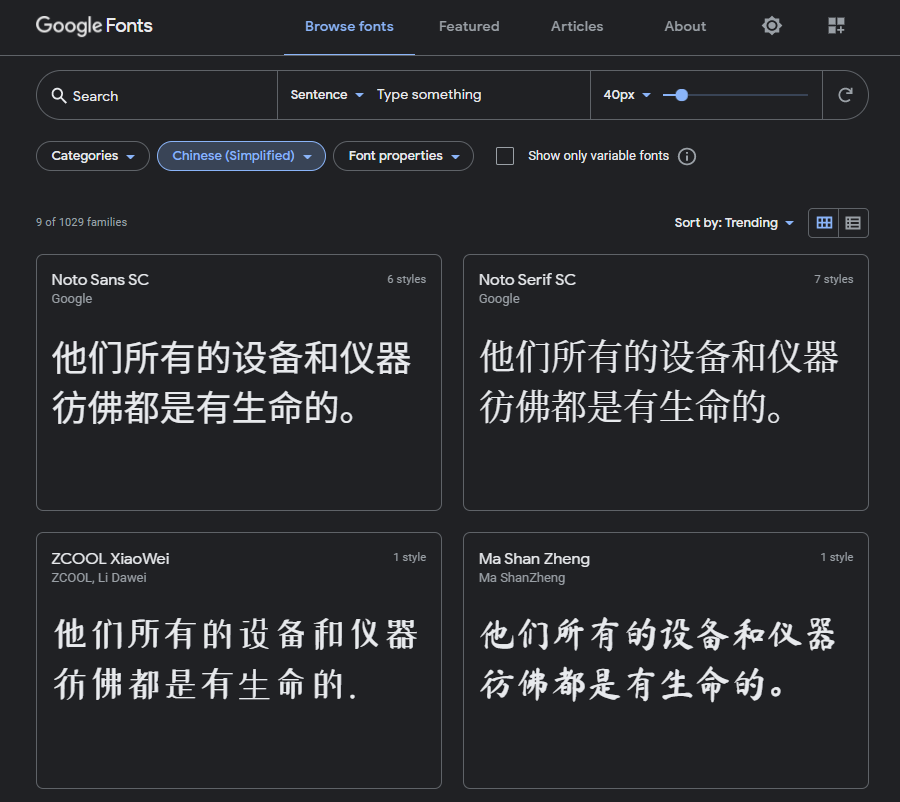
小编在字体上,是到Google Fonts下载的哦:点击此处前往相关页面,随后看到喜欢的款式,大家能直接点击下载!
至于在arp档案和LUT色调原档方面,大家能前往小编的Google Drive文档进行下载哦!
制作IG Filter教学正式开始!


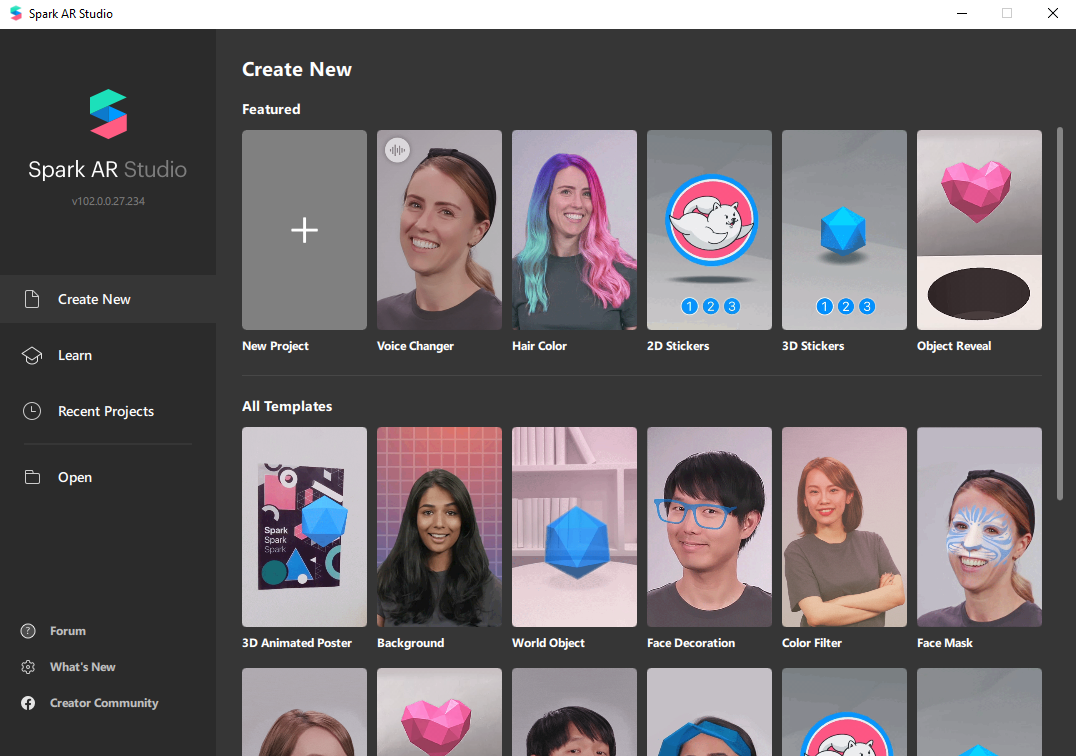
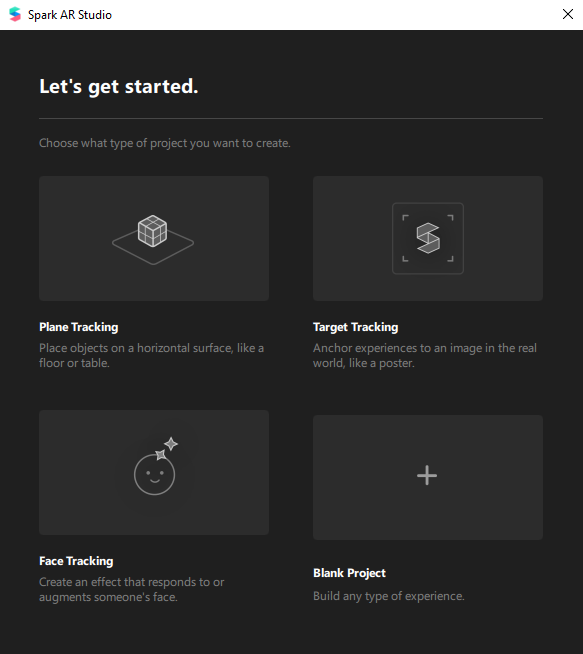
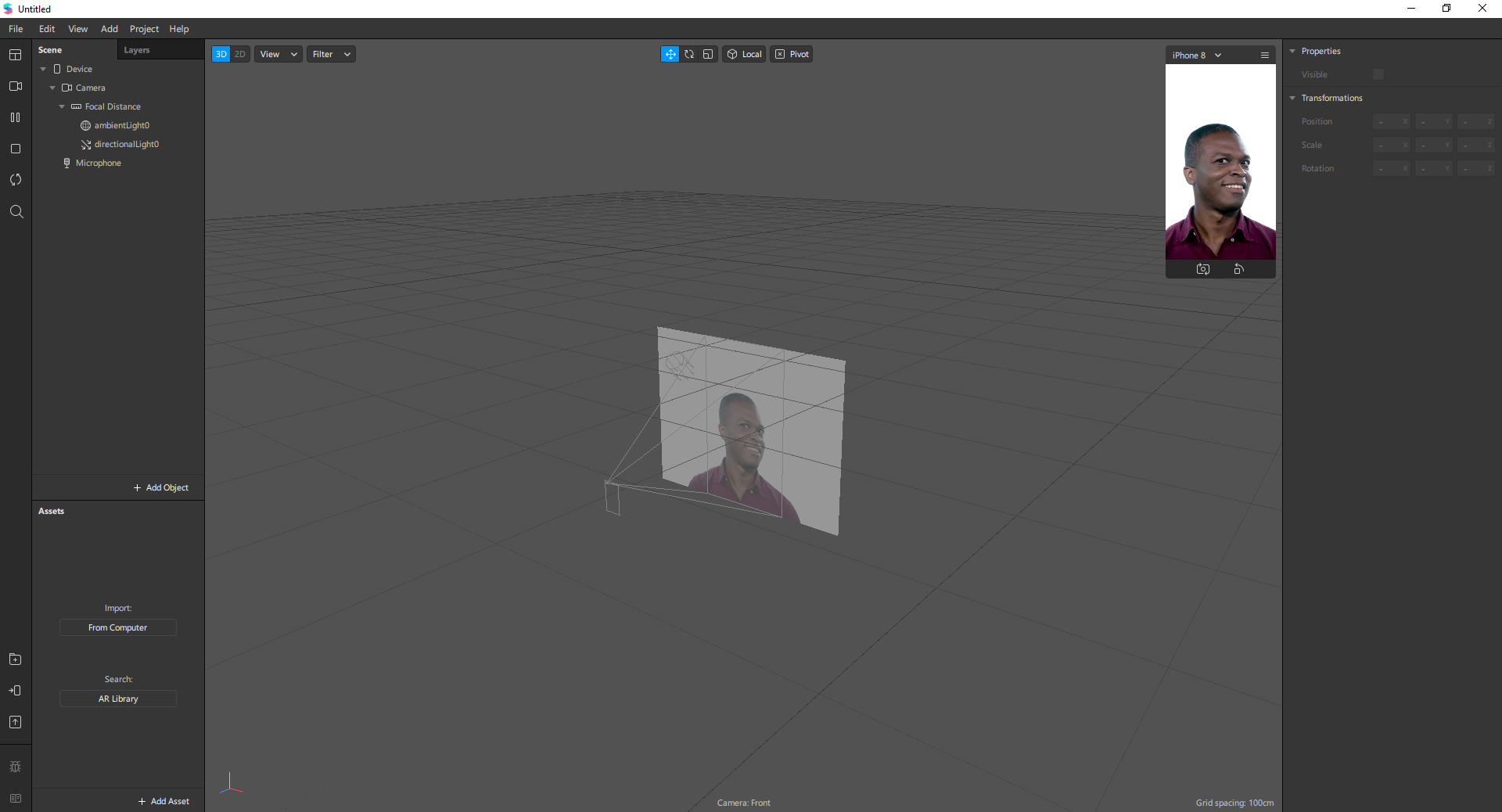
首先大家需要在电脑中打开已经安装好的Spark AR,随后Spark AR会呈现出图片上方的演示,随后点击“New Project”在点击“Blank Project”即可。

这时候你就会看到一位黑人的动态图像在右边,而这个黑人图像是让我们来预设出自已滤镜的效果;如果大家想要更换黑人动态图像,大家能点击左方的“Camera”按钮进行替换!
“Scene”操作步骤


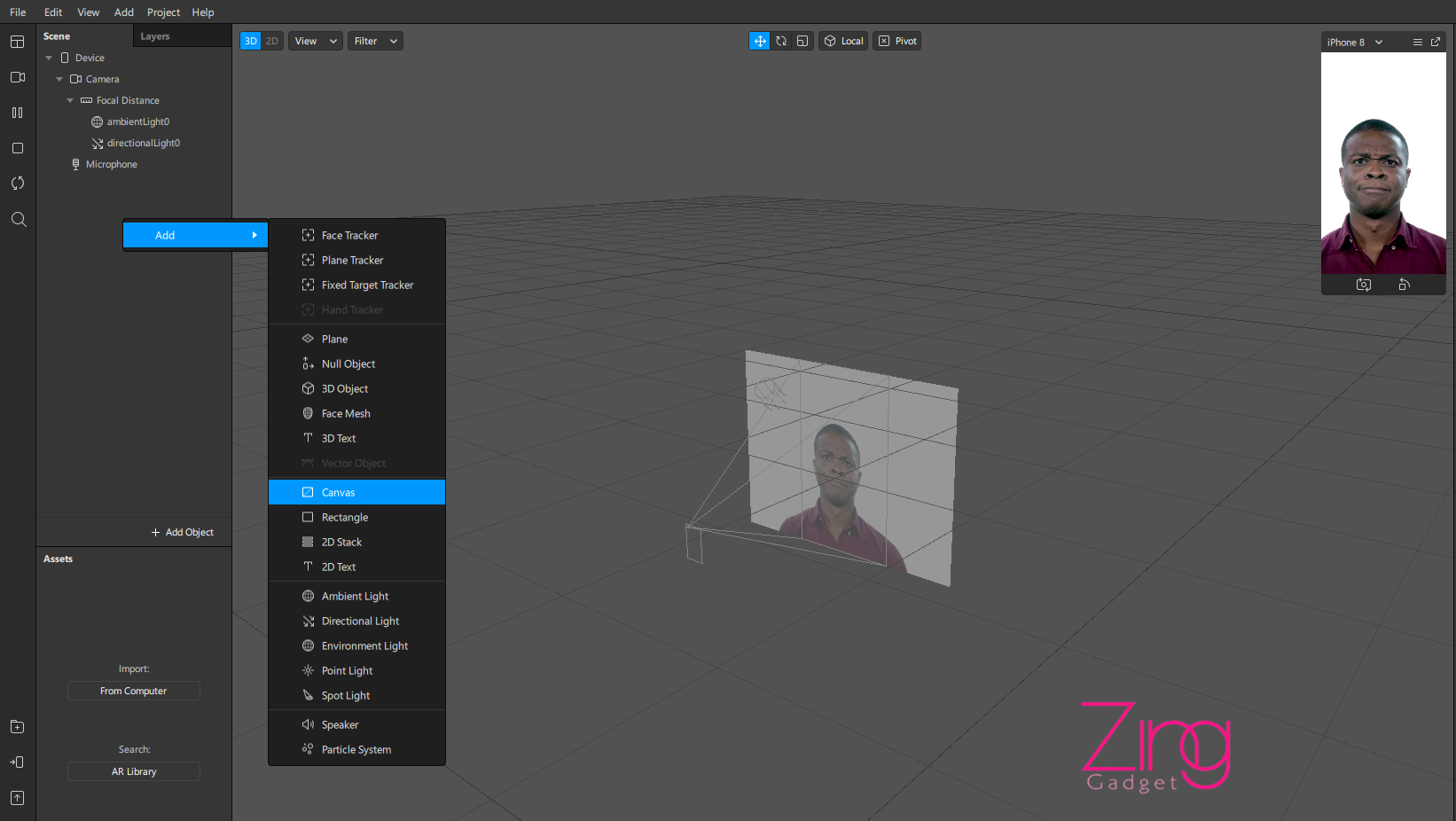
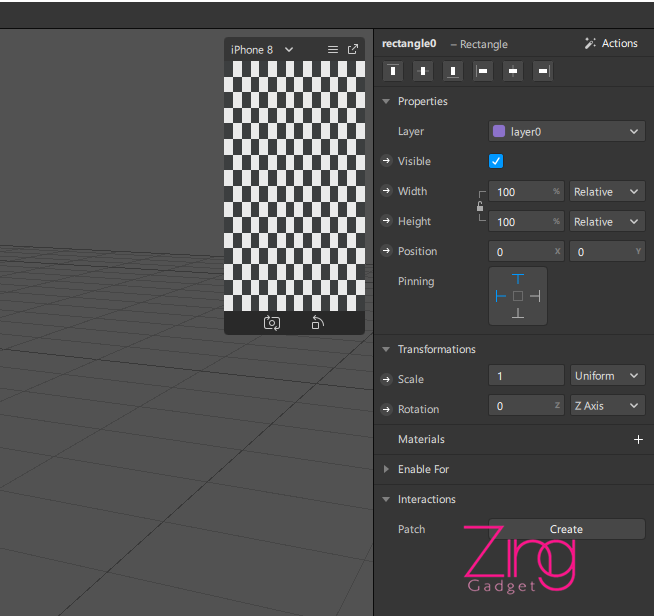
在完成上述步骤后,大家在“Scene”点击右键并且选择“Canvas”,随后再按右键点击“Canvas”添加“Rectangle” *注:这个Canvas是要放置调色好的LUT JPG/PNG文档


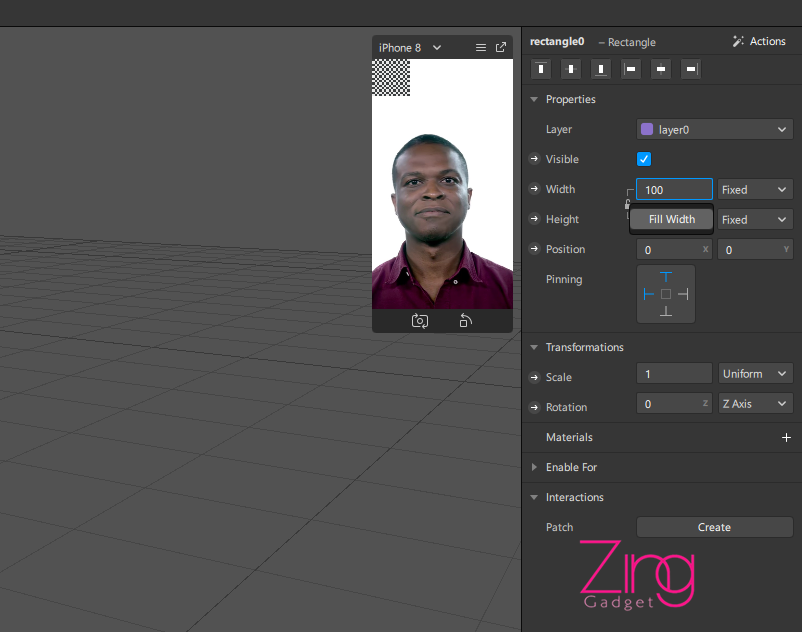
然后你会看到一个方块在黑人画面上,这是你就要前往右边方块的“Size”把所有数字调节成“Fill Width”,以便覆盖完整个画面。

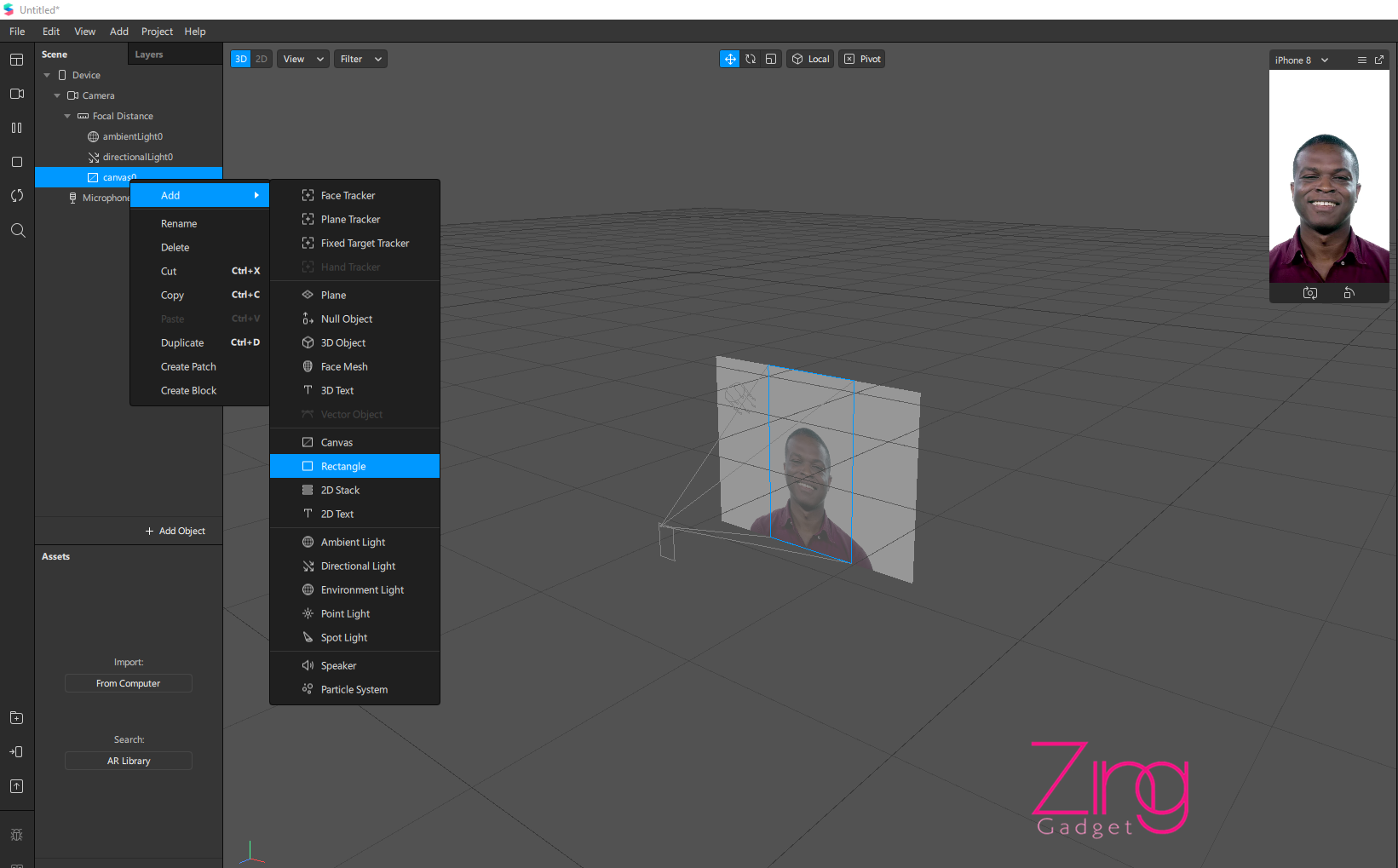
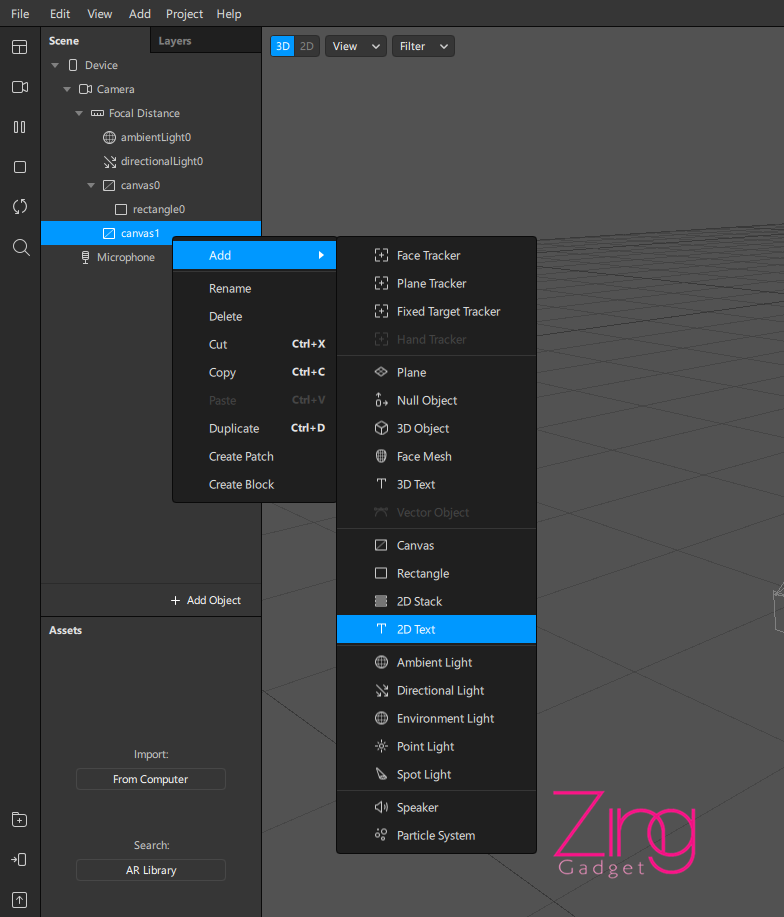
之后大家再“Scene”点击右键并且选择“Canvas”,然后再按右键点击“Canvas”添加“2D Text” *注:如果你制作的IG滤镜有两行字要放置,你就重复在“Scene”点击右键创建“Canvas”的步骤即可。
制作滤镜步骤

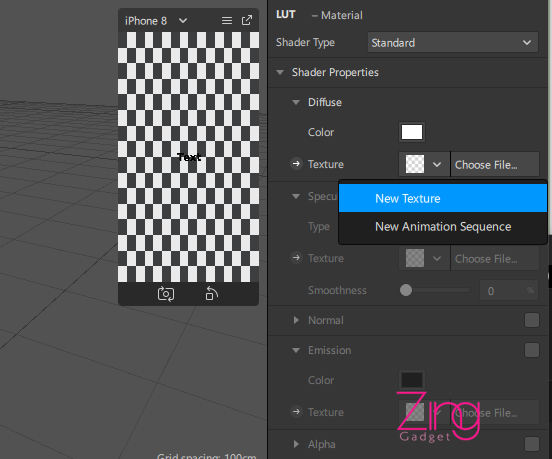
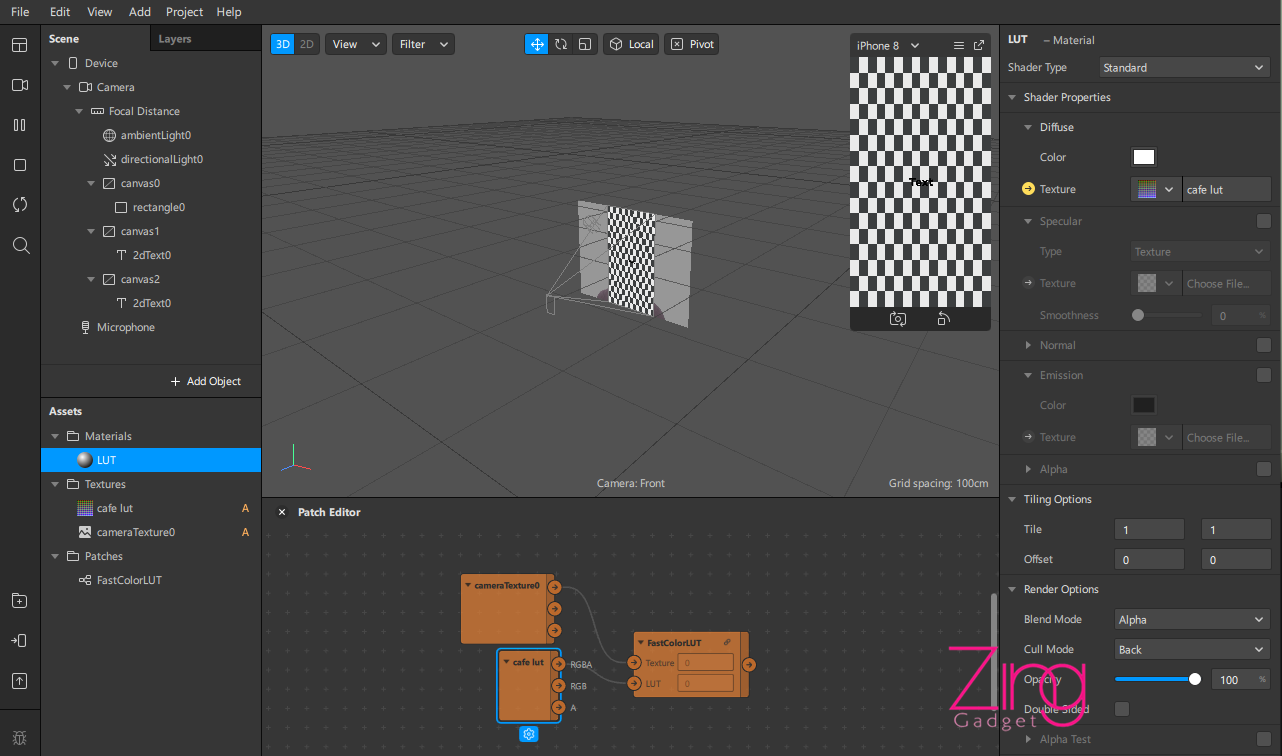
然后一个步骤就是就是前往在“Scene”下方的“Assets”,首先需要点击位于“Assets”右下方的“Add Asset”,并选择“Material”,随后更换民众至“LUT”

之后点击“LUT”,并点击在右边“Texture”,随后把调色好的LUT档案上传即可


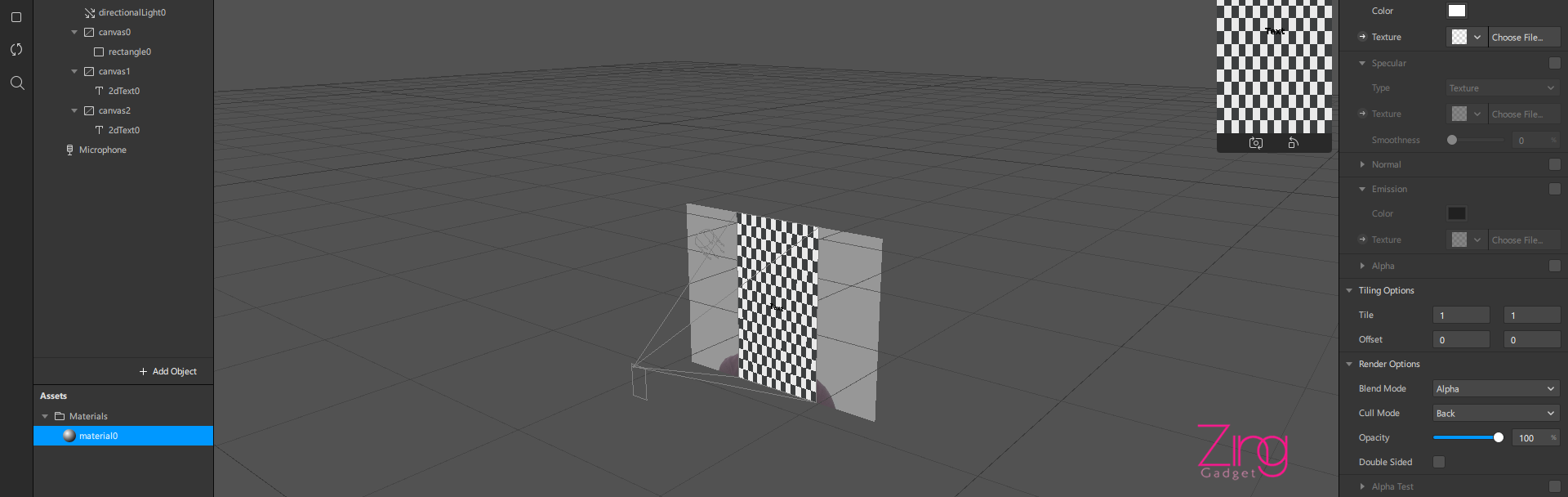
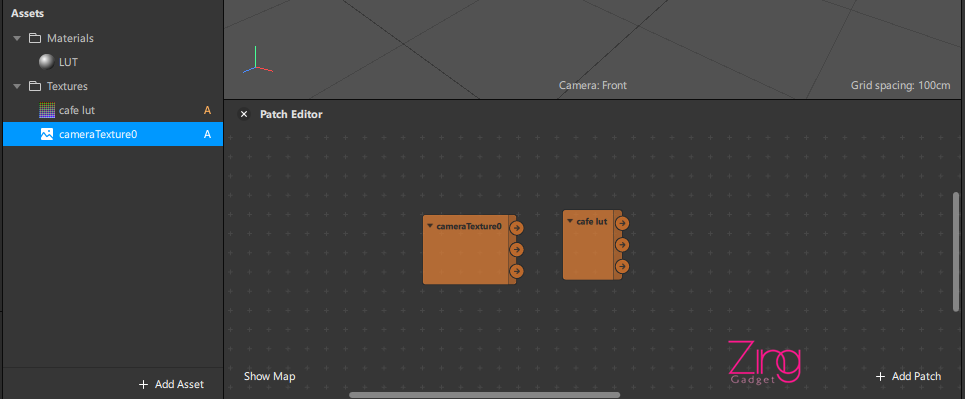
过后你需要把“LUT档案”拖甩至“Patch Editor”,之后再到回去“Scene”点选“Camera”,随后在右边点击“Texture Extraction”的“+”按键,这是“cameraTexture0”就会排在“LUT档案”下方,随后你一样将“cameraTexture0”拖甩至“Patch Editor”即可




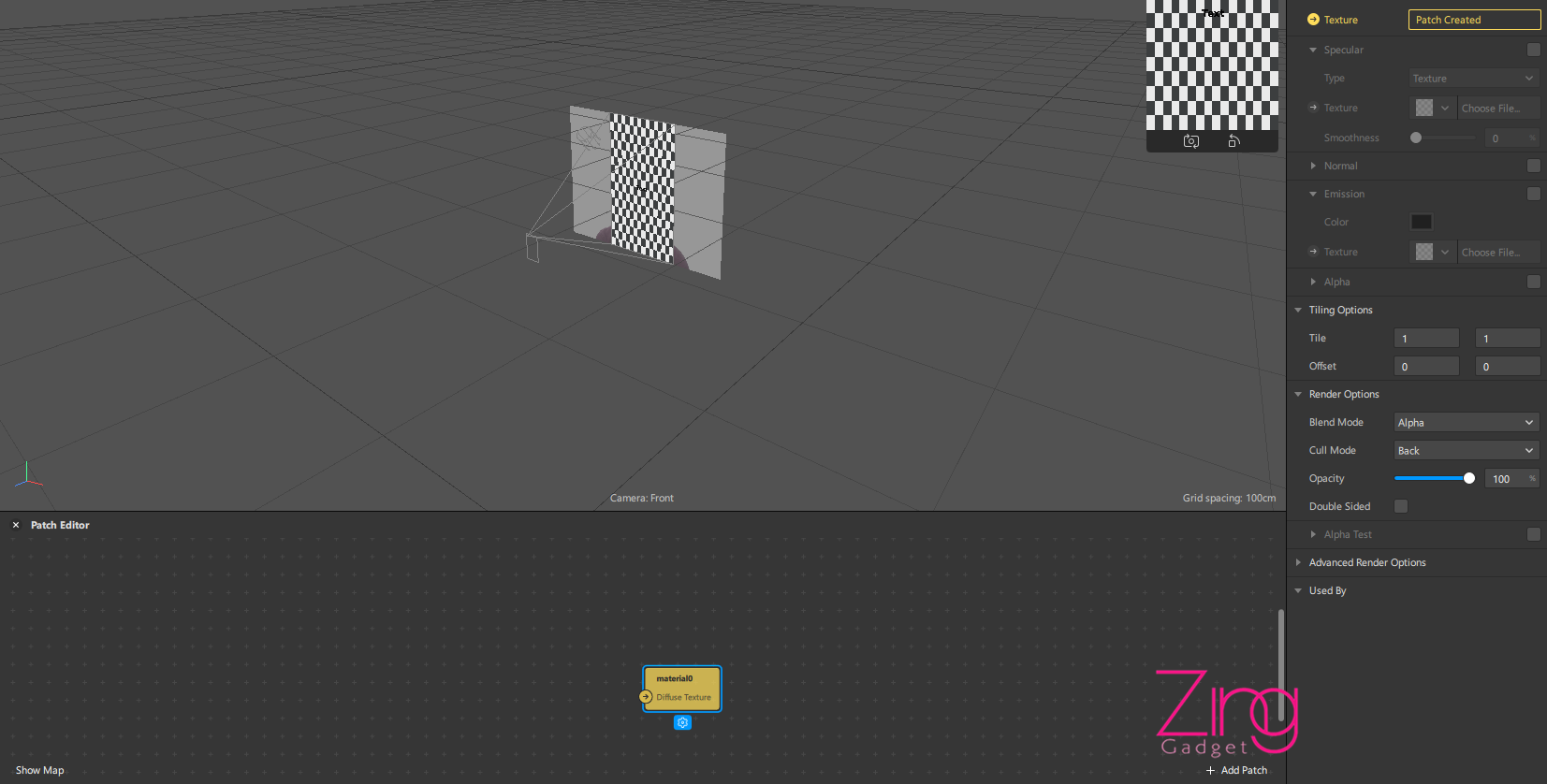
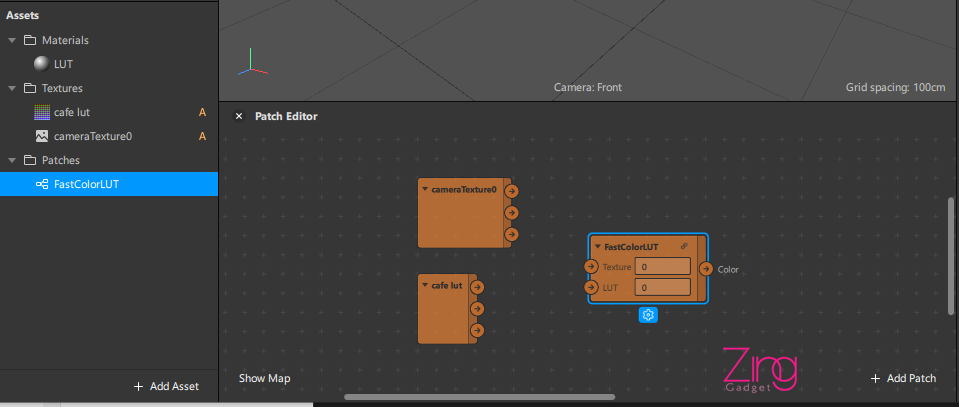
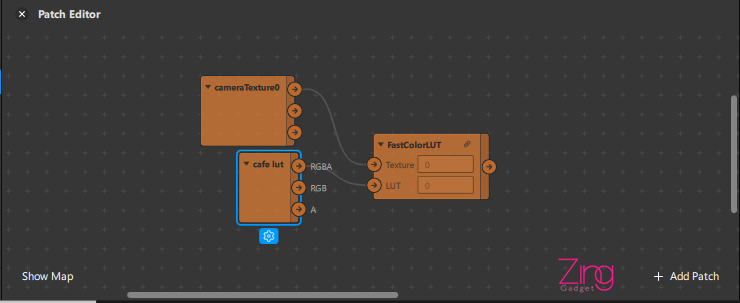
随后打开下载好的“arp文件”拖甩至“Assets”,之后再度将他拖甩至“Patch Editor”,随后让“cameraTexture0”以及“LUT”连接在一起,之后回到“‘Scene’”点选“recentangle0”,随后在右边点选“Materials”的“+”,再来点击“LUT”就能看到你的滤镜成效啦!
制作字体放入滤镜的步骤

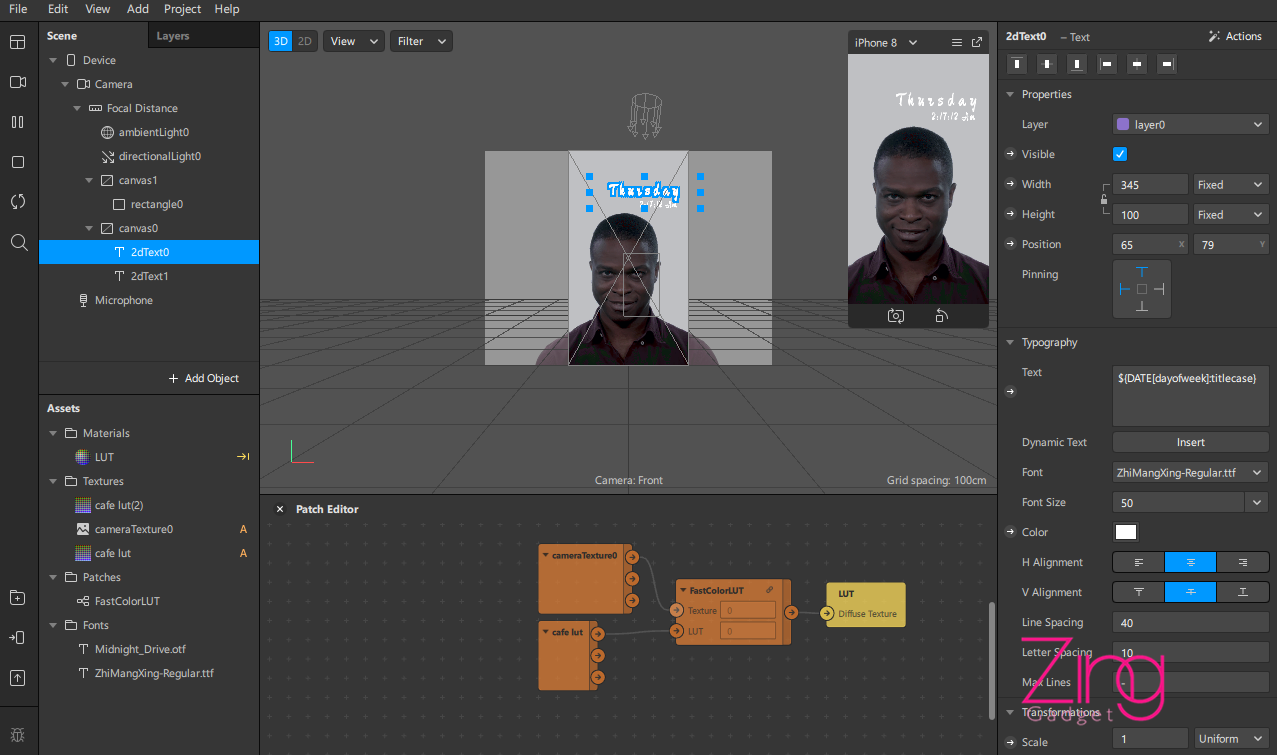
在完成了以上步骤后,导入你刚刚在Google Font下载的字体,随后拖甩至“Assets”,之后再回到“Scene”点击“2dText0”,随后把专注力转移至右边,这时候需要在“Typography”下方的“Text”输入你想要在滤镜上呈现的字样,如果想要呈现日期就点击“Dynamic Text”即可;其次在“Font”上,你划至最下面就能找到你下载的字体了!
上传完成的滤镜特效

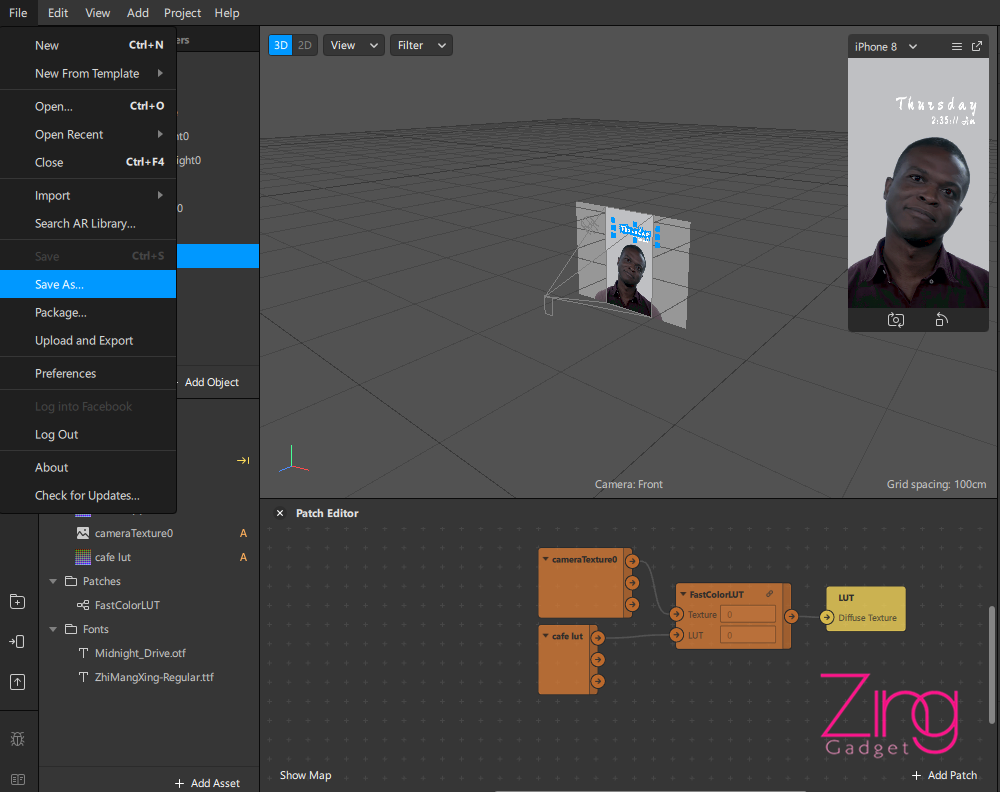
做完上述全部步骤后,大家就能把自已做好的滤镜传输至个人Instagram账号中,以便能够进行测试录制,随后拍摄录制好影片后,先把视频保存起来;之后大家也要点选“File”之后再点击“Save”,把在Spark AR完成的滤镜保存下来。

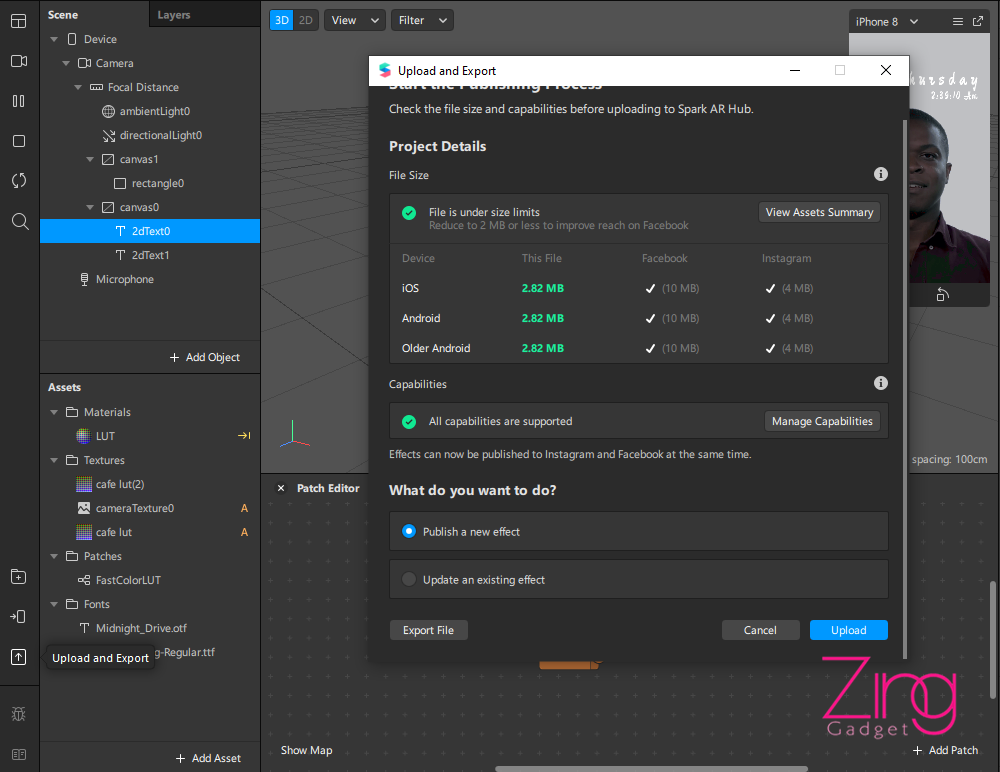
之后就点击“Upload and Export”在点选“Upload”大家就能点击上传了!


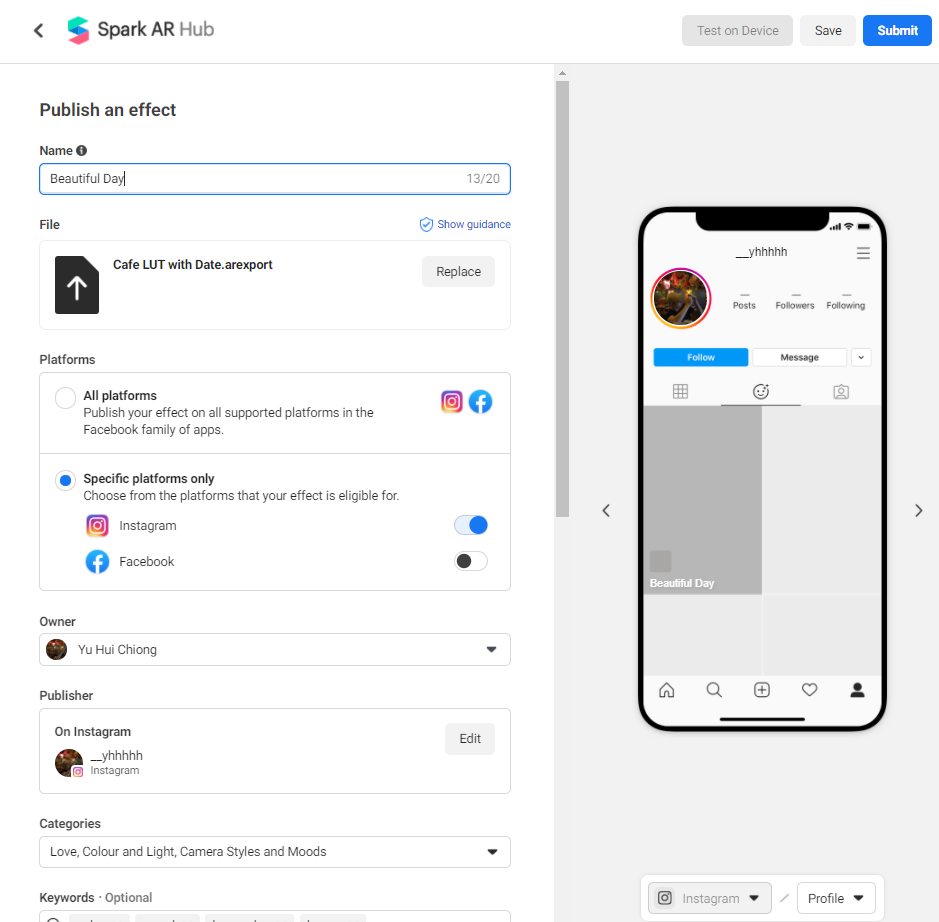
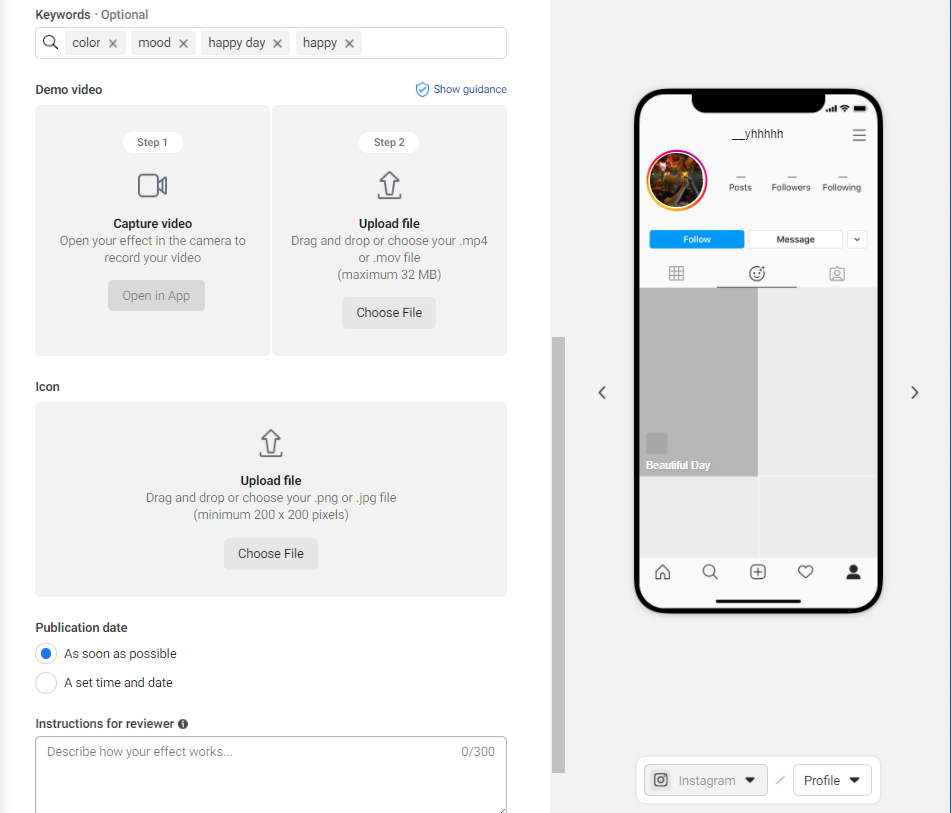
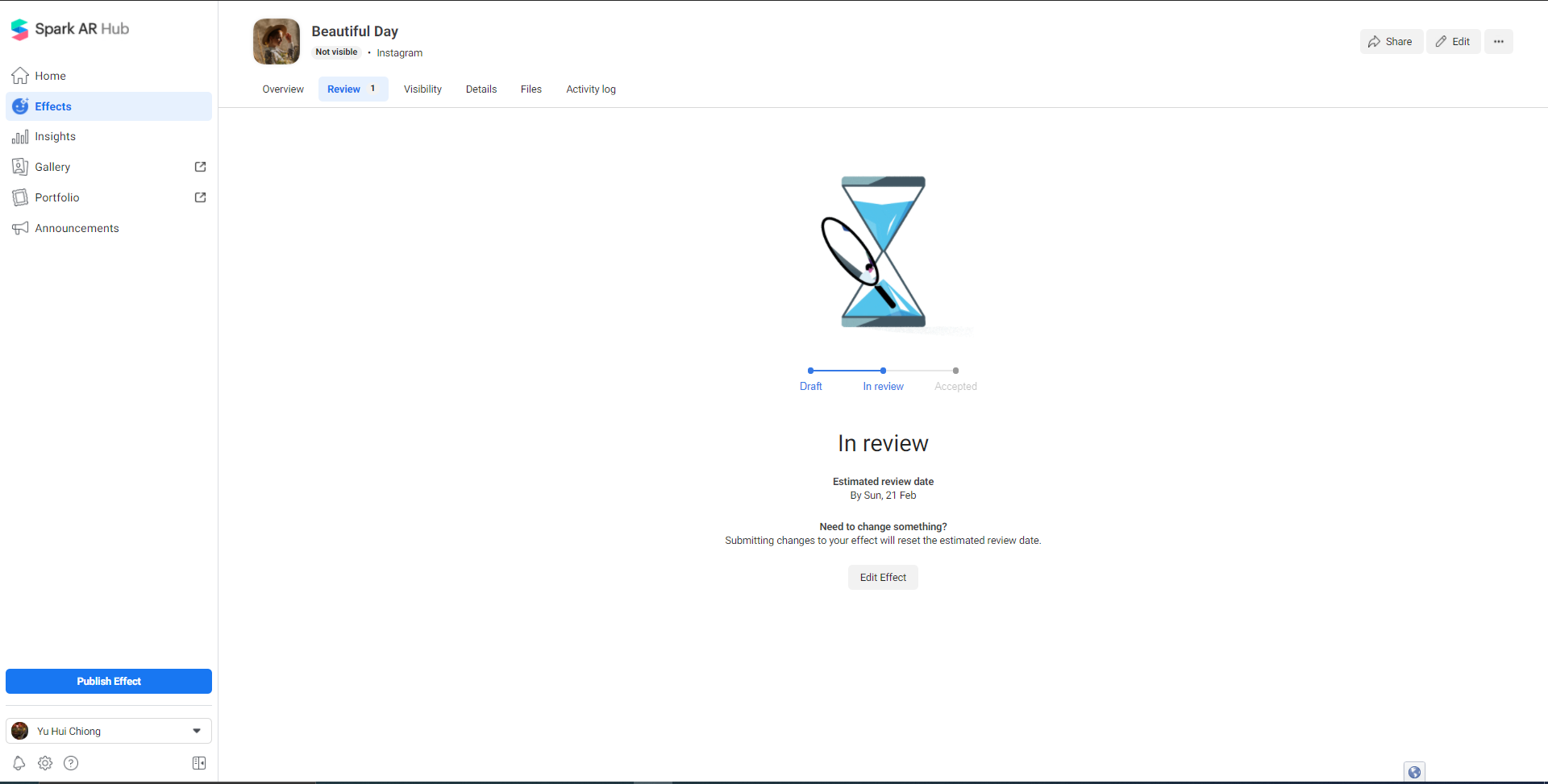
完成这项动作后,Spark AR就会把我们带到“Spark AR Hub”网页中,随后你就能点选滤镜想要放置在“Facebook 或 Instagram”,再来就是帮你的滤镜想名字并且点选“Category”,随后你需要将你之前保存好的测试视频,上传至“Demo Video”中,并且上载滤镜的icon,然后描写为什么要做这个滤镜,之后点击“Summit”就等待官方的批准就完成了~

一般上Spark AR Hub官方会表示审核滤镜需要10天的工作时间,不过根据小编以往的经验来看,通畅仅需等候1至2天就完成审批了!希望以上文字教学能帮助到大家做出属于自已的滤镜,如果有任何疑问,能到YH小编的个人IG上私讯询问哦!(不过有时候小编回复信息会比较慢,请见谅!)
*以上内容与图片,均来自YH小编亲自编辑以及截图,版权归Zing Gadget拥有,切勿随意转载!

